【Java研修】研修第5週目
2024-08-08 11:00:00
こんにちは。研修DIARY担当のS.Dです。
宜しくお願いします。
本日は研修5週目の風景を紹介します。
5週目の研修内容は、
- Java応用課題(電卓演習)
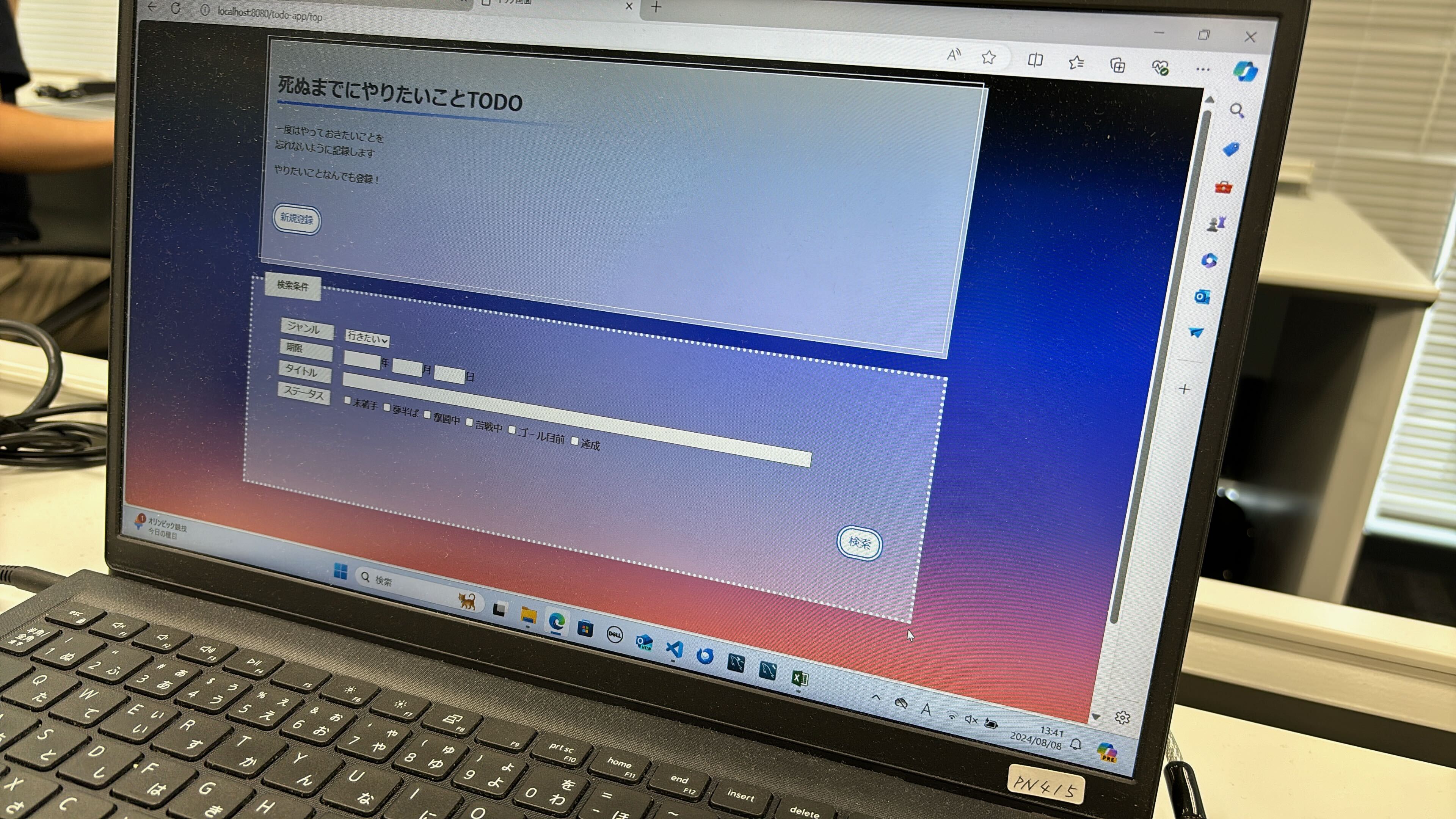
- HTML、CSS、JavaScript演習
です。
1ヶ月間の研修を終え、Javaの電卓アプリが完成しました。
この1ヶ月間で学習したことを思い出しながら懸命に取り組んでいたのが印象的です。
しっかりとJavaでのプログラム作成ができるようになってきました。
2ヶ月目の研修として、HTML、CSS、JavaScriptという新しい言語の学習を行いました。
Javaと違い、実際にユーザーが目にする画面の作成に使用されるものです。
Javaとは違う部分があるものの、新しい刺激を受けて楽しみながら課題に取り組んでくれています。

研修生からは、こんな声が聞こえてきました!
-
JavaScriptはJavaと関連するところもあるので、共通しているところを見つけながら行うのが面白いと思いました。
課題を行う中でHTMLの書き方が少しずつ分かってきて、まとめて書くことができる部分はできるだけまとめて書くように
工夫も行いながら課題を進めていきたいです。
-
Javaとは違い、書いている最中にエラーが表示されるわけではないので、最初は苦戦しました。
ですが、実際に作ったものが画面で確認できるので、それをうまく使って課題を進められています。
HTMLやCSSなどまだ慣れていないですが、課題を完成させながら慣れていきたいです。
【研修のポイント】
-
HTMLはWebページを作成するときに使われる言語ですが、このHTMLを記述する時には
タグと呼ばれるもので囲まなけばいけません。
このタグはHTMLの記述に意味を与えることができ、それぞれのタグが異なる意味を持っています。
今回はそのタグの中でもよく使われるものなどを一部紹介します。
1.hタグ
見出しを作成する際に使用するタグです。h1~h6までありh1が一番大きく、h6が一番小さい見出しになります。
2.pタグ
テキストの段落を作成する際に使用するタグです。
pタグで囲ったテキストの前後には改行が生まれるため、1つの段落として完成します。
3.aタグ
リンクを埋め込む際に使用するタグです。
リンク先を指定することで、別ページへの遷移が可能になります。
他にもまだまだたくさんタグがあり、これらを使い分けることで、正しい構造のHTMLが作成できます。
最後までお読みいただきありがとうございました!
